从挑选 hugo 模版开始
准备工作:
在Hugo Themes中挑选喜爱的模版,本文以Clean White模版为例,讲述一下如何搭建本地博客。
$ mkdir myBlog
$ cd myBlog
$ git init
$ git submodule add https://github.com/zhaohuabing/hugo-theme-cleanwhite.git themes/hugo-theme-cleanwhite
启动 hugo 服务并指定主题
$ hugo serve -t hugo-theme-cleanwhite
打开浏览器,访问 http://localhost:1313,看到本地博客已经搭建成功。再将themes/hugo-theme-cleanwhite/exampleSite中的内容复制到根目录下,可以看到模板的示例内容,然后根据自己的需要做调整删减。
配置
config.toml文件是网站的配置文件,在这里设置博客的标题、语言、基本信息、背景图、头像等,行首的#代表注释。下面我选了几个修改点来讲一下:
# 以下设置是否使用标签,featured_condition_size = 1的意思是某个标签在超过1篇文章中使用时才在侧边栏汇总显示
featured_tags = true
featured_condition_size = 1
# 配置Twikoo 评论,这个后面篇幅会讲
# Follow https://twikoo.js.org/ to set up your own env_id
twikoo_env_id = ""
# 以下设置是否设置友链,是否显示书签,是否显示关于我
friends = false
bookmarks = false
about_me = true
# 如果需要自定义js和css,将它放在 /static 文件夹下,然后在下面列表中列举出来,我使用了自定义css
custom_css = ["css/custom.css"]
#custom_js = ["js/lightbox.js", "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js", "js/main.js"]
# 这里配置社交媒体
[params.social]
# 额外的菜单,如果不需要这些菜单,删掉或者使用`#`注释
[[params.addtional_menus]]
title = "ARCHIVE"
href = "/archive/"
[[params.addtional_menus]]
title = "NOTES"
href = "/notes/"
[[params.addtional_menus]]
title = "ABOUT"
href = "/about/"
#为了在md文件中使用html标签来设置样式,也就是上面的自定义css,还需要在[makeup]下进行以下的配置
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true
如何使用 Twikoo 评论
Twikoo 的部署分为云函数和前端两部分,需要同时部署云函数和前端,在我们这个 hugo 模板里已经集成了 Twikoo,所以我们只需要关心云函数部署就行了。
- 云函数部署准备工作:
-
创建一个免费的 MongoDB 数据库,并且生成 MongoDB 连接字符串,步骤看这里。
-
将 twikoo 部署到 Vercel 上,步骤看这里。最后获得 Vercel Domains(包含 https:// 前缀,例如 https://xxx.vercel.app)即为需要的环境 id。
-
将这个环境 id 添加到
config.toml文件中,twikoo_env_id = "https://xxx.vercel.app",保存刷新页面,可以看到评论模块已经加载成功。
使用 Vercel 自动部署
我的代码托管在 github,在 github 上创建一个仓库,仓库的名字应该是<账户名>.github.io 的格式。
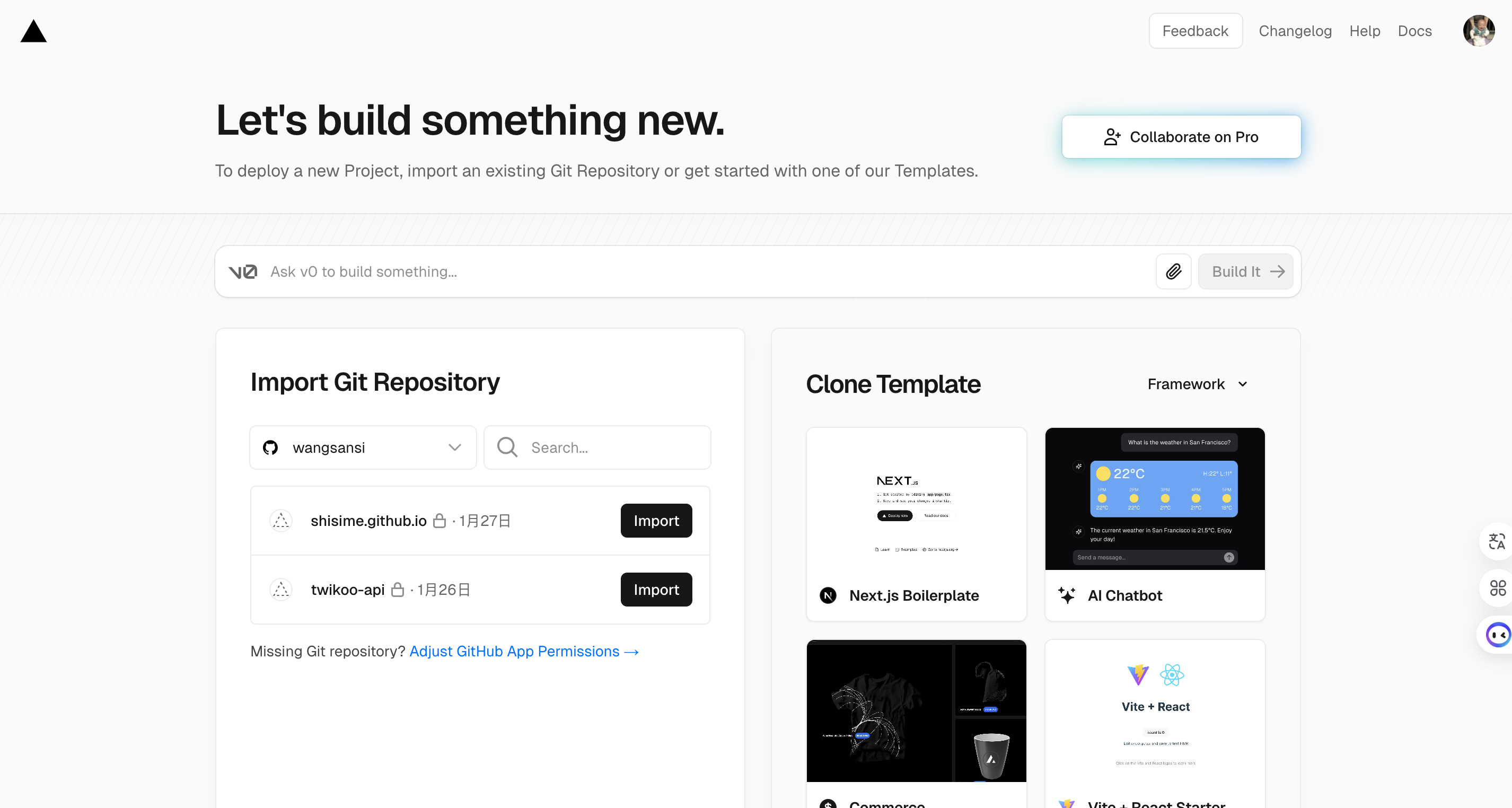
将 myBlog 项目提交到 github,然后进入 vercel 导入。
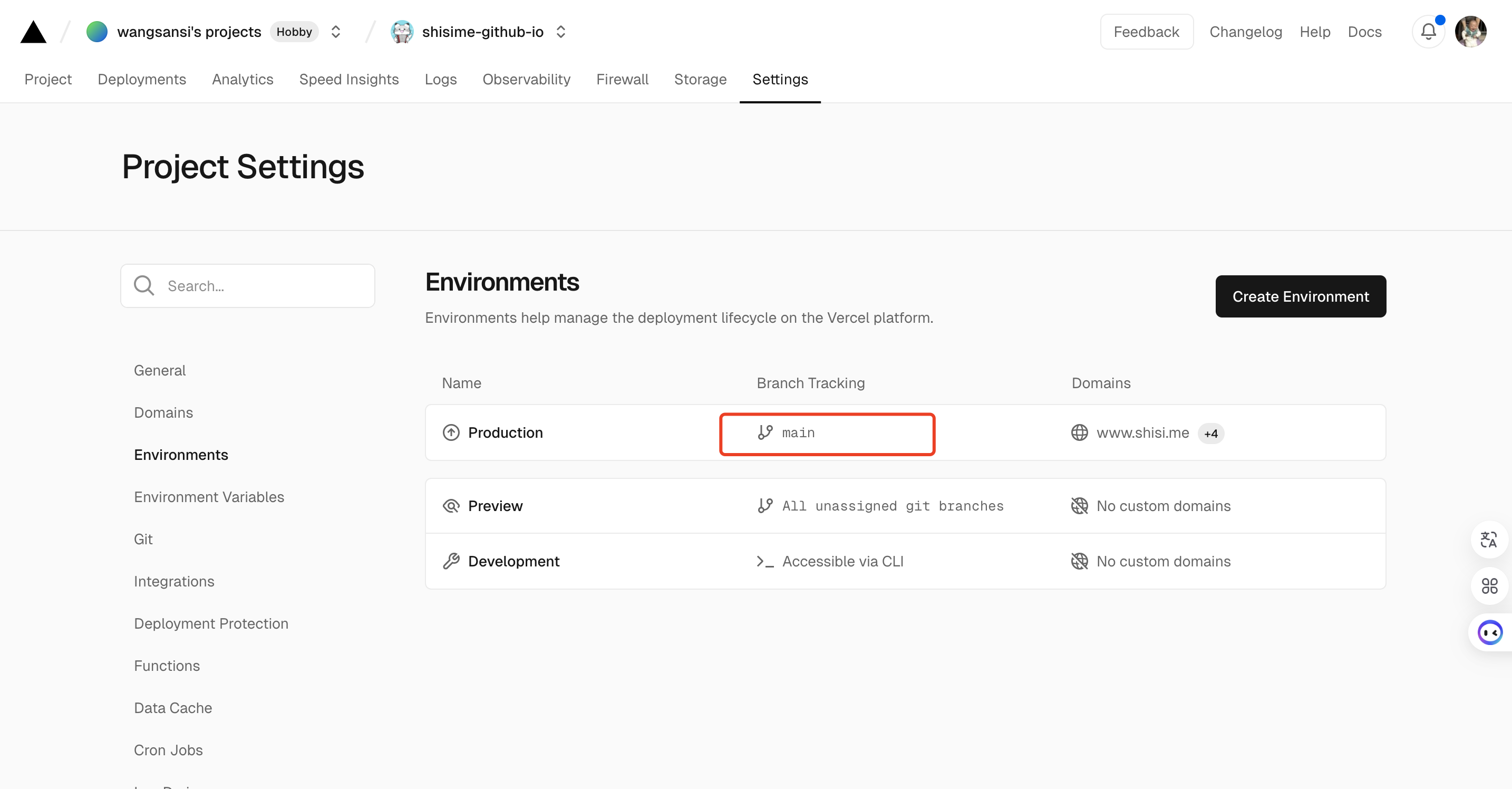
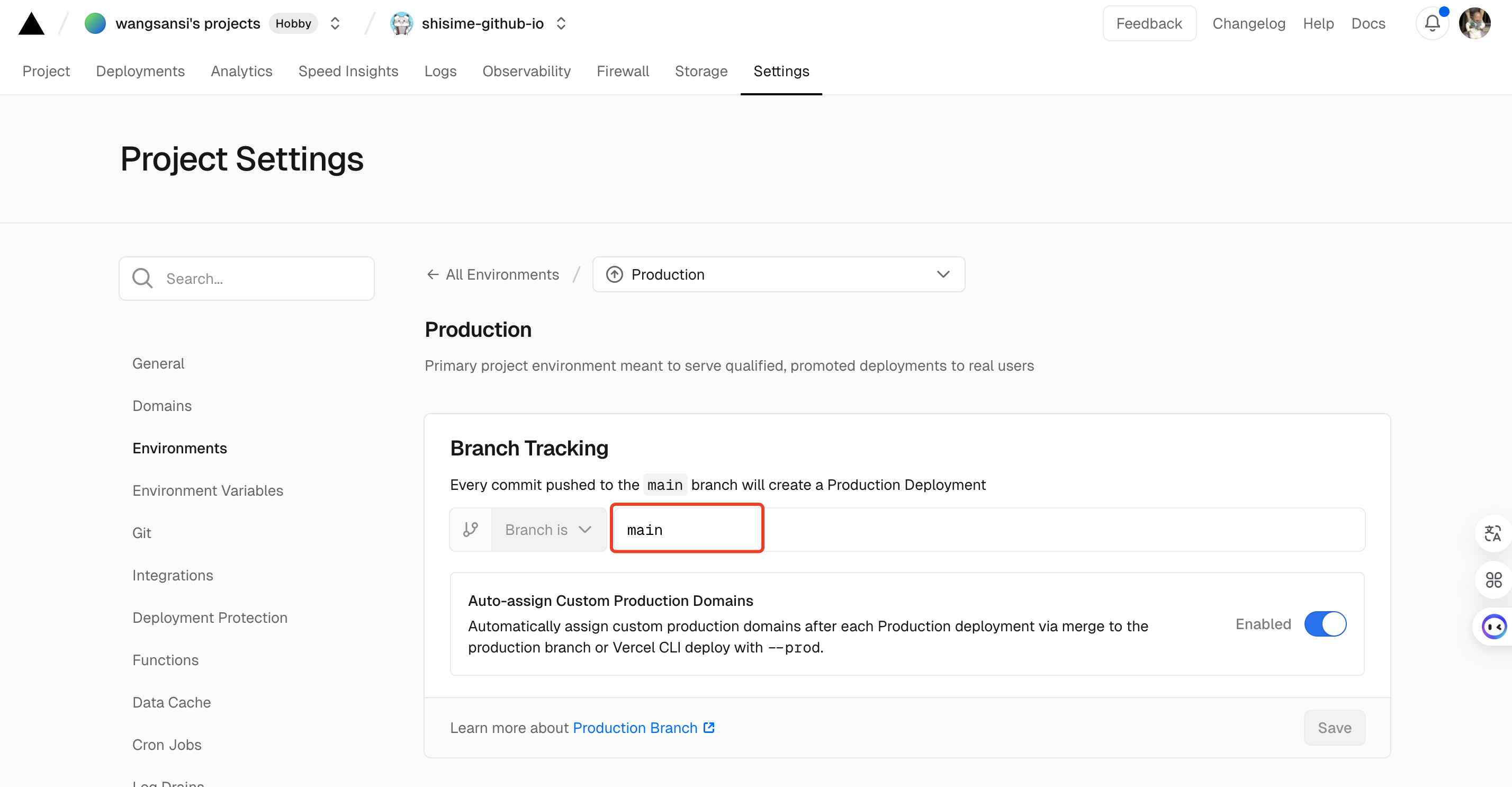
 vercel 默认自动部署的是 main 分支,如果要修改分支,点击分支改掉,我需要把 main 改成 master。
vercel 默认自动部署的是 main 分支,如果要修改分支,点击分支改掉,我需要把 main 改成 master。

 这样每次代码提交到 github 的 master 分支,vercel 就会监听到,并且自动部署。
这样每次代码提交到 github 的 master 分支,vercel 就会监听到,并且自动部署。
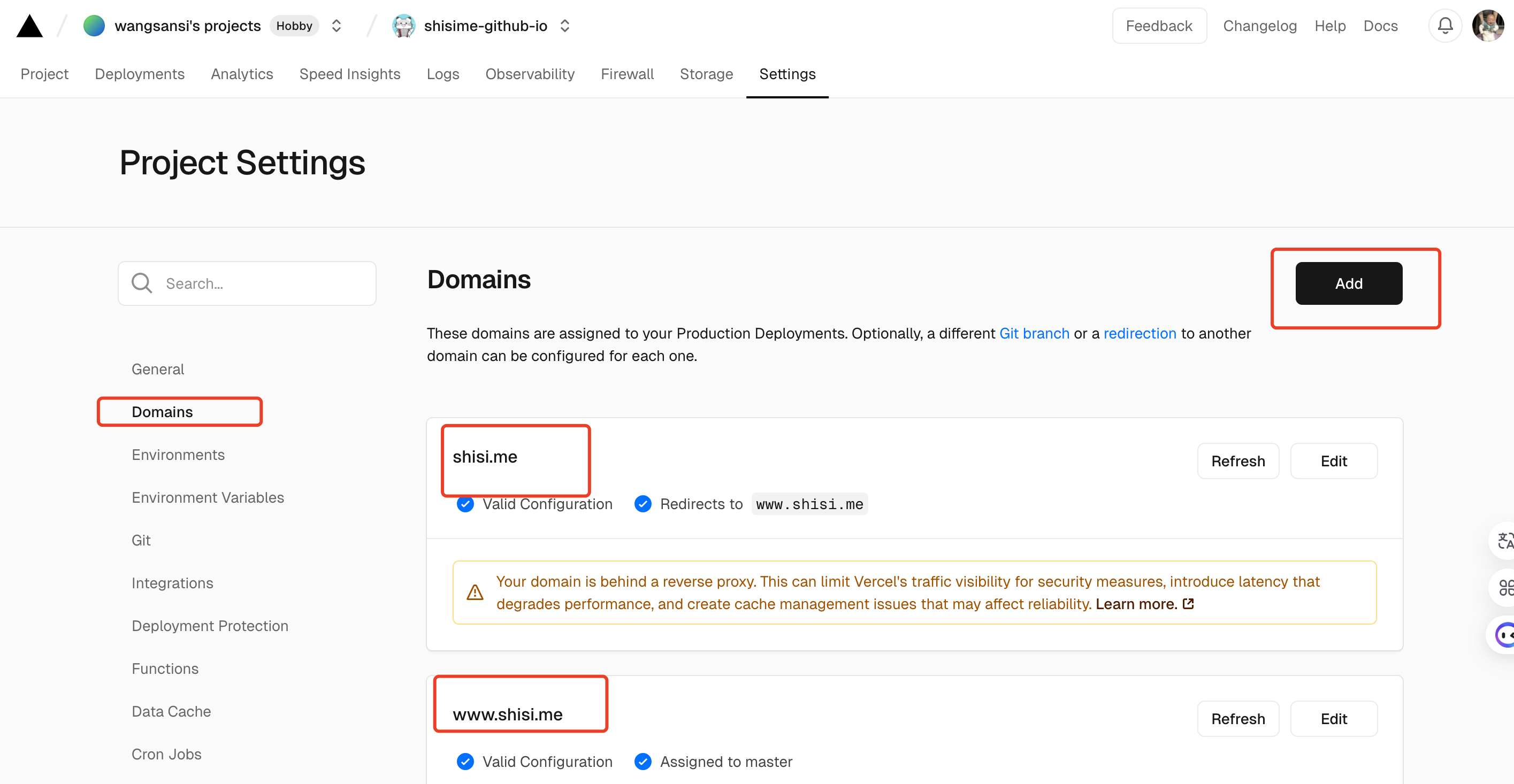
域名解析
在这里将自己购买的域名填入,未验证的阶段,会显示需要配置的 DNS 记录。按要求去域名服务商添加解析即可。